Raster vs. Vector

Raster vs. Vector Images
When you are purchasing packaging for your company, often times you will also be deciding what you want to print on your package. Printing offers its own unique set of challenges and road blocks. Prior to going into production with your order, you have to decide on the quality of print your product demands. Flexographic printing is used for high volume corrugated boxes when only a few colors are needed. If you want a more complex and crisp graphic the two printing options are litho label and digital printing. For any type of artwork you need high quality artwork if you want a clean design. Unfortunately all images are not created equal.
Digital graphics come in two types: Raster images and Vector images. Understanding how they work is important if you want to make sure your printed images and artwork look crisp and clean.
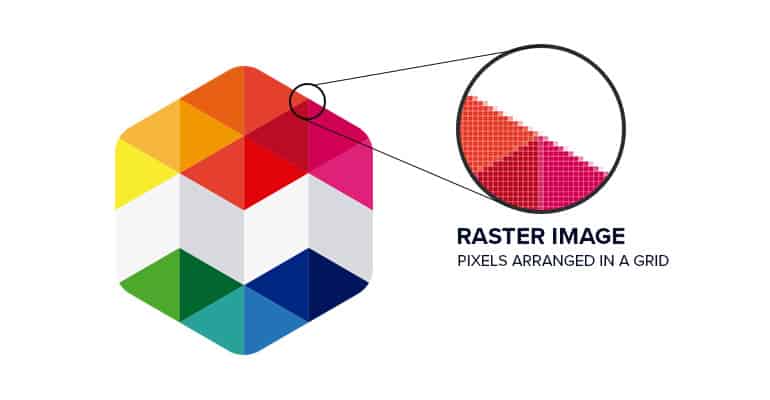
Raster Images
Raster images are made up of pixels; tiny squares arranged in a grid pattern that each have a set color assigned to them. Up close they look like little squares, but together they can create complex and detailed images. The important thing to remember is that a small image such as a 100px by 100px image cannot be made into a larger image without looking blocky and pixelated. So always use the largest photo you can when printing.
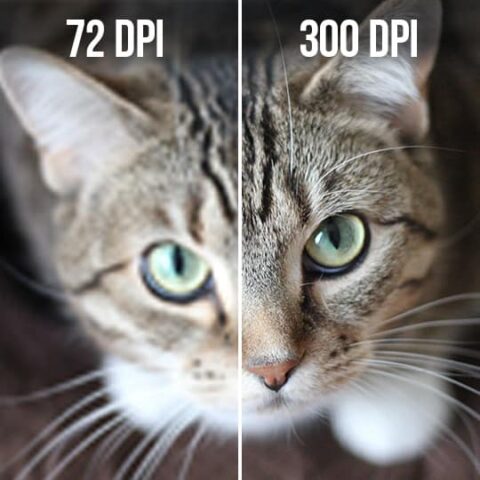
What Quality Will I Need?
Digital Photographs like ones taken with a smart phone will be in a raster image file type. Common raster image file types include; JPG, TIFF, GIF, and PNG. When looking to print raster images it is important to have as high of a resolution as possible. 300 dpi (dots per inch) is recommended. But be careful, most web images online are only 72 dpi.
Let’s say you wanted a beautiful image of some mountains on the top of your 10” x 10” x 4” box. To find out how many pixels tall and wide your photo needs to be; follow these steps. Measure how many inches the final photo will need to be. In this case we want it to be 10 inches by 10 inches. Next, for a 300 dpi image we would then multiply the number of inches by 300. 10 x 300= 3000 pixels. So we would need an image that is at least 3000px by 3000px in order to have a nice crisp image.
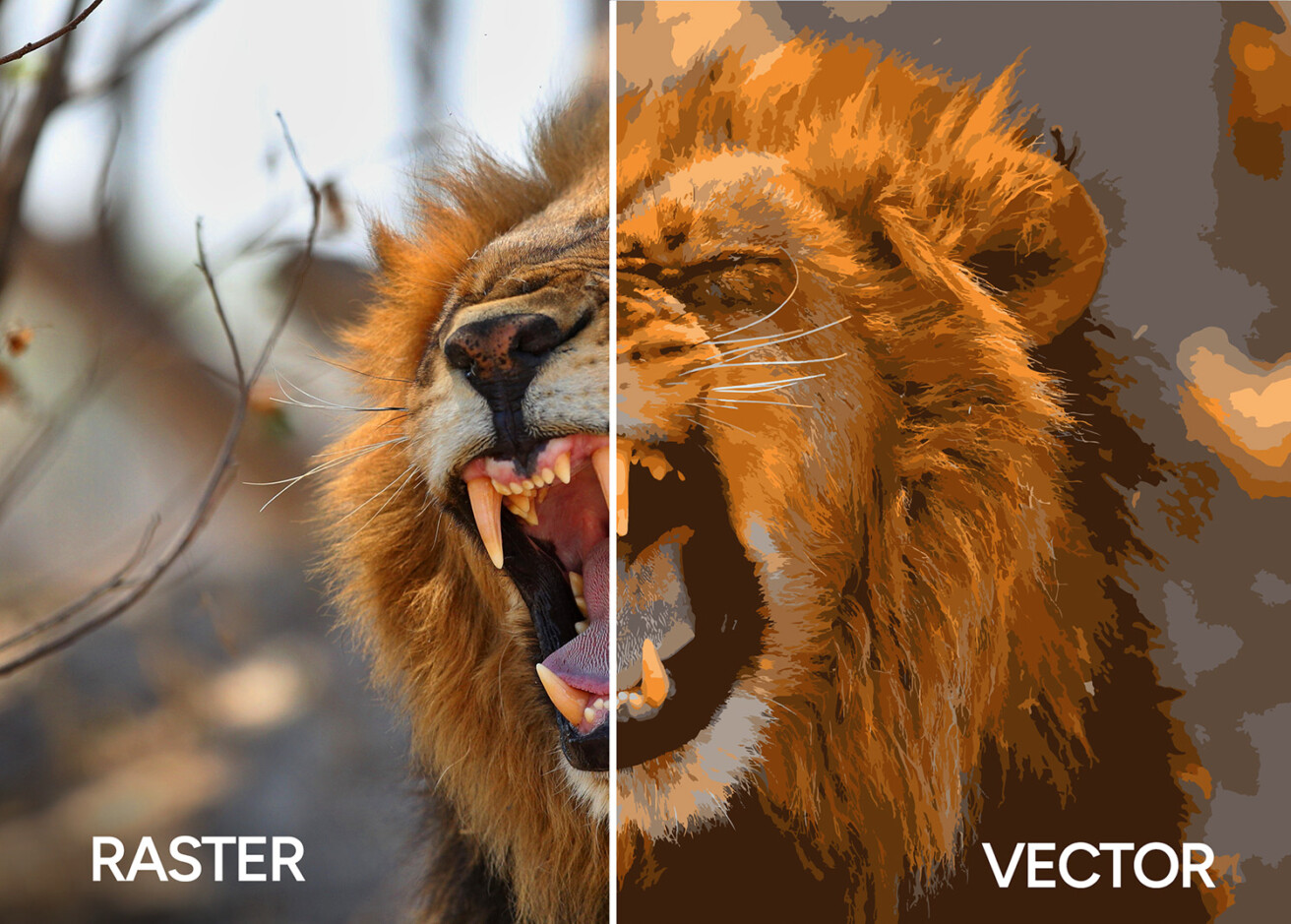
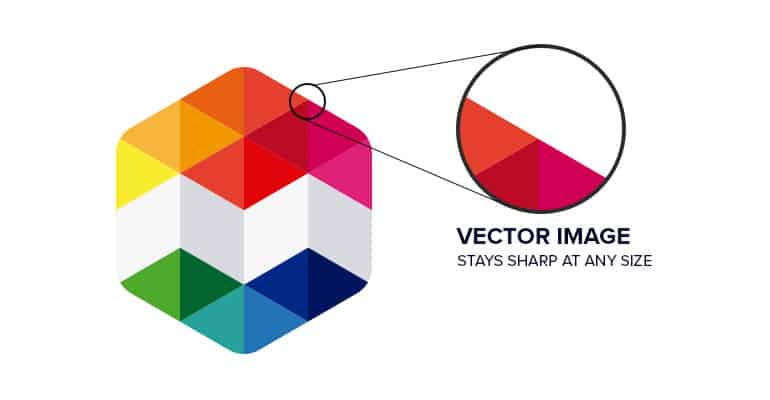
Vector Images

So to sum things up!
- Use vector images whenever possible
- Use the highest resolution images you can 300 dpi is recommended